728x90
Windows 운영체제에서는 Windows Subsystem for Linux라고 하는 기능을 사용할 수 있습니다. Linux에서 코드 작업을 해야 될 경우가 있을 텐데요. vim이나 nano 같은 기본 에디터로는 코드를 작성하기가 만만치 않습니다. 오늘은 WSL2가 설치된 환경에서 VS Code로 코드를 편집하는 방법에 대해서 다뤄보겠습니다. 미리 언급하자면 Linux에 Visual Studio Code를 설치하는 방법이 아닌 Windows의 VS Code에서 WSL2 디렉터리에 접근하는 방식을 다룹니다.
VS Code 확장앱 WSL 설치

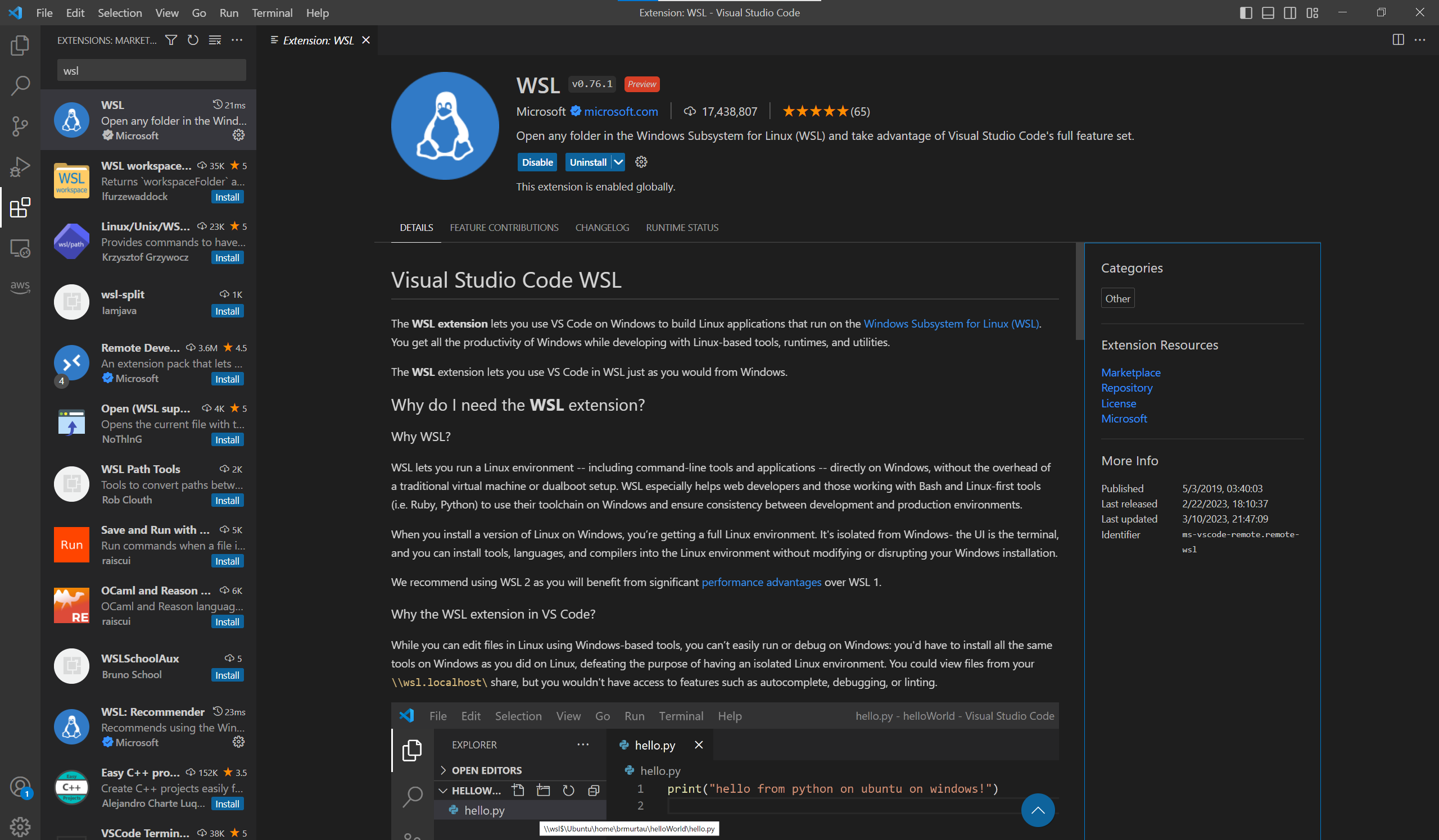
Ctrl + Shift + X 를 눌러서 Extension 검색창을 킵니다. 여기에 WSL을 검색하고 Microsoft 사에서 배포하는 WSL을 Install 해주시면 됩니다.
활용

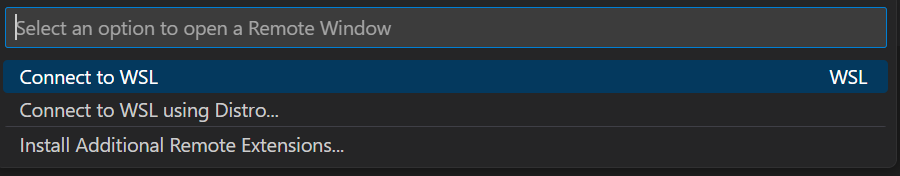
제대로 설치가 된 경우에는 좌측 하단에 초록색의 저 아이콘이 생기게 됩니다. 우리는 저 친구를 눌러서 WSL에 연결할 수 있습니다.


WSL에 연결해서 확인해보면 \\wsl$ubuntu 하위 디렉터리들에 접근 가능한 것을 볼 수 있습니다. 당연하게 WSL2 안에서 작성한 코드들을 읽어올 수 있구요. vs code에서 작성한 내용이 WSL2 쪽에 그대로 반영이 됩니다. vim에 익숙해지는 것도 좋지만 복잡한 코드 작성이 필요한 경우 자동완성을 지원해 주는 vs code를 이용하심은 어떠신지요??
이 포스팅이 여러분께 도움이 되었으면 합니다.
728x90
'TechTalk' 카테고리의 다른 글
| 유니콘 HTTPS 작동 원리 (0) | 2023.03.13 |
|---|---|
| WSL2와 Windows에서 파일 접근하기 (0) | 2023.03.11 |
| Webpack 에 대한 소개 (1) | 2023.02.02 |
| Javascript vs Typescript (0) | 2023.01.16 |
| direnv 윈도우10에서 사용하기 (0) | 2022.12.25 |
