2020/07/15 - [개인 프로젝트/JIDO] - 카카오 지도 API를 이용해 지도 띄우기
카카오 지도 API를 이용해 지도 띄우기
프로젝트 목표 방문한 장소에 마커를 찍고, 작은 코멘트를 달아 나만의 방문 지도 꾸미기 친구 혹은 애인과 그룹을 만들어 우리의 지도를 채워보세요 타임 라인을 통해 다이어리처럼 이용도 가�
coding-nyan.tistory.com
메인 페이지의 디자인이 이랬습니다.
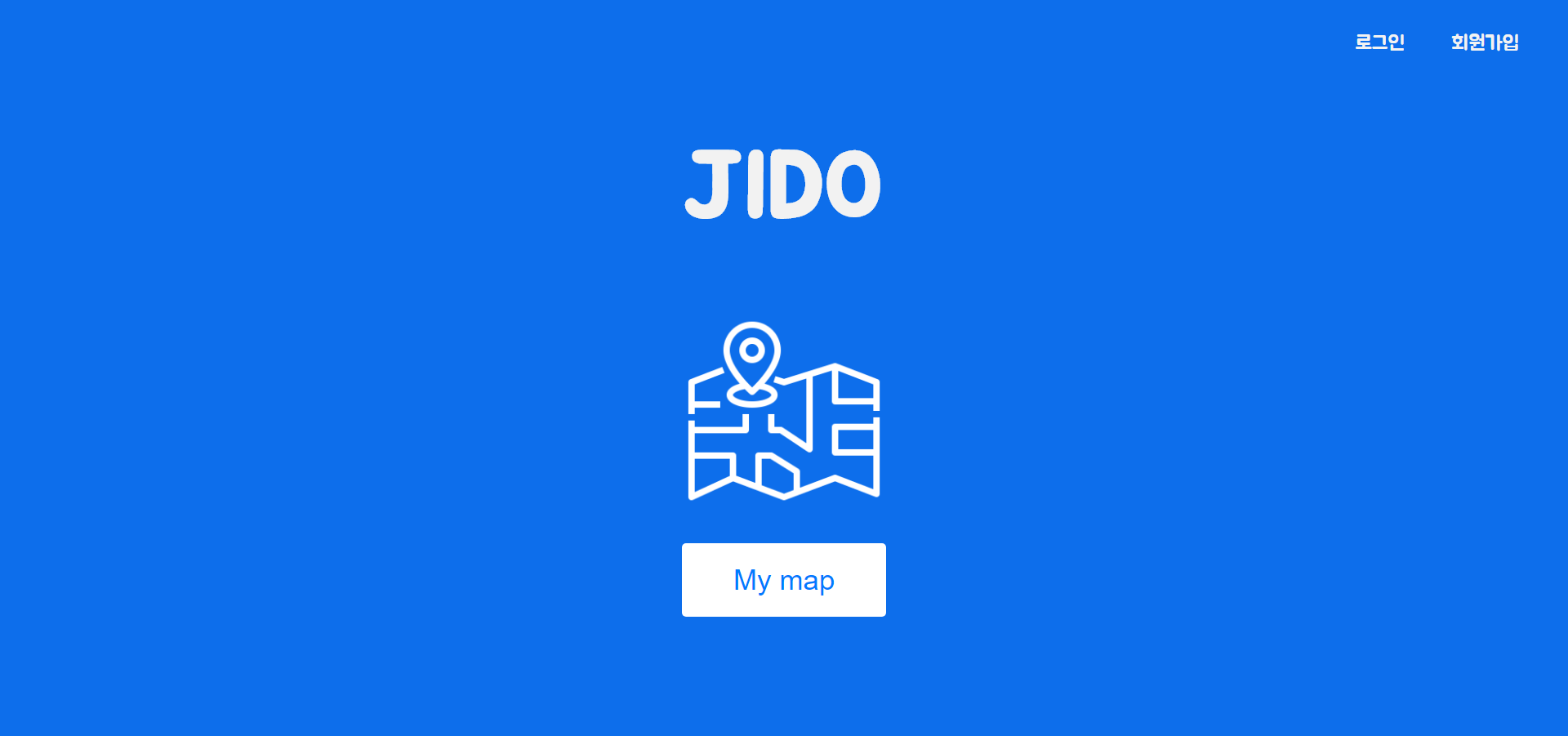
지도가 핵심이지만 따로 노는 느낌이 들어서 디자인을 수정했습니다.
CSS로 이미지의 검은색을 흰색으로 바꾸기
그냥 지도 API만 지워버리면 밋밋하잖아요??
대신해서 그림을 넣어줄까 합니다.
가끔 블로그 포스팅할때나 학교에서 발표할 때 항상 사용하던 픽토그램을 가져옵니다.
Flaticon, the largest database of free vector icons
Download all icons in SVG, PSD, PNG, EPS format or as webfonts
www.flaticon.com
복잡한 절차없이 이미지를 찾을 수 있어서 flaticon을 애용합니다.

이런 이미지를 가져왔습니다.
검정색으로 이쁘게 라인이 따져있네요(?)
저는 저 라인을 흰색으로 바꿨으면 합니다.
그림판에서 수작업을 했더니 깔끔하지가 않았습니다..
그런데!! CSS에서 제가 원하는 게 된다면??!!
네 됩니다.
filter: invert(1);를 추가해주세요.
filter는 css에서 이미지에 다양한 효과를 넣을 수 있는 옵션입니다.
invert는 색 반전을 시키죠.
100% = 1이라서 완전히 색을 뒤집겠다는 의미가 되죠.
검은색 <-> 흰색은 대비되는 색이므로 한 줄로 깔끔하게 끝나죠.

아래 버튼도 추가해주면.. 전보다는 깔끔해 보입니다.
'TechTalk' 카테고리의 다른 글
| [Github] refusing to allow a Personal Access Token to create or update workflow 에러 해결 (0) | 2021.02.02 |
|---|---|
| github 오픈 소스 프로젝트 컨트리뷰트 하기(2) (0) | 2021.02.01 |
| 회원가입 기능 구현하기 (0) | 2020.07.27 |
| [Linux] Terminal이 무엇일까? (0) | 2020.07.26 |
| 로그인 기능 구현하기(DB이용) (0) | 2020.07.24 |
