728x90
미적 감각이 0인 상태에서 로그인 페이지를 만들어볼까 합니다.
저번에 만든 title과 nav bar는 그대로 이용할게요.
Input Type email & password
사용자로부터 email 주소와 비밀번호를 입력받도록 해볼게요.
password 타입은 약간 독특합니다.
보통 우리가 abcd를 입력하면 그대로 abcd가 보이잖아요?

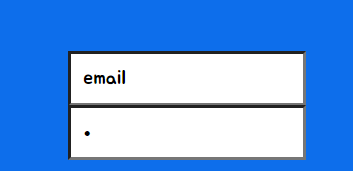
위는 일반 text 입력창이고 아래가 비밀번호 입력 칸이에요.
이렇게 다른 사람들이 볼 수 없도록 동그라미로 표시가 된답니다.
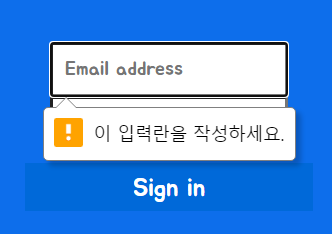
또한 email 타입은 메일 주소를 입력하지 않으면 팝업 메시지가 자동으로 뜬답니다.

Input placeholder 속성 이용하기

그냥 텍스트 상자만 덩그러니 놓여있으면 사람들은 이게 무엇을 의미하는지 모를 경우가 있어요.
안내 문구를 상자 안에 넣어줍시다.
|
1
2
3
4
|
<input type="email" id="inputEmail"
placeholder="Email address">
<input type="password" id="inputPassword"
placeholder="Password">
|
cs |
Input required 속성 이용하기
필수로 입력해야 하는 값이 있다면 어떻게 해야 할까요?
required 속성을 추가해주면 사용자가 값을 입력하지 않았을 때 팝업 메시지를 보여줍니다.

|
1
2
3
4
|
<input type="email" id="inputEmail"
placeholder="Email address" required>
<input type="password" id="inputPassword"
placeholder="Password" required>
|
cs |
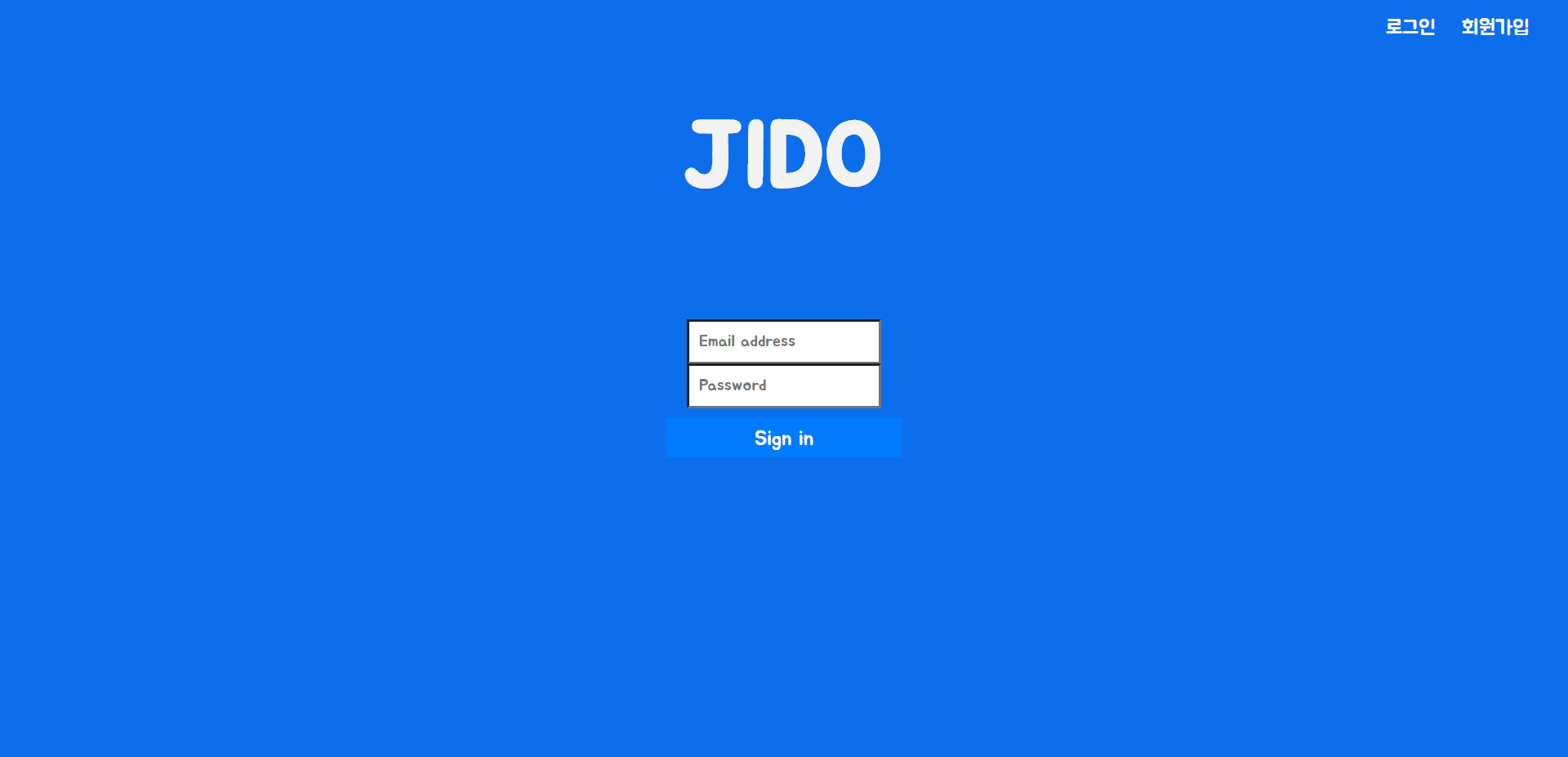
내 맘대로 적용하기

짜잔... 4시간 붙잡은 결과가 이렇습니다.
원하는 디자인이 명확하지 않으니까 힘드네요..
Front-end 개발자분들 존경합니다 진심이에요.
728x90
'TechTalk' 카테고리의 다른 글
| 회원 데이터베이스 생성 및 로그인 기능 구현하기 - 준비단계 (0) | 2020.07.22 |
|---|---|
| [JSP/Servlet]세션을 이용한 로그인 기능 구현하기 (0) | 2020.07.20 |
| github(깃허브) 오픈소스 컨트리뷰트하기 (0) | 2020.07.18 |
| 파이썬을 이용해 주식시장 상장된 종목 조회 (0) | 2020.07.15 |
| 카카오 지도 API를 이용해 지도 띄우기 (0) | 2020.07.15 |
