안녕하세요!!
제가 만들고 싶은 웹을 만들기에는 아직 배워야 할게 많습니다.
그러나 그걸 다 배우고 프로젝트 진행하려면 중간에 까먹을 수 있고 루즈해져서 재미가 없잖아요.
그래서 그냥 잠깐 쉬는 타임으로 공부용 실습이 아닌 개인 실습을 진행할까 합니다.
여러 분들도 중간중간 복습 차원에서 뭔가를 만들어 보시는 게 어떤지요??
Atom 프로젝트 이클립스로 옮기기
초반에는 제가 Git때문에 Atom에서 진행을 했습니다.
그런데 이미 사용중이던 eclipse에서도 지원하는 걸 알게 됐습니다.
톰캣 설정도 다 되어 있는 상태라서 작성중이던 타로 웹을 옮기기로 결정했어요.
기왕 옮기는 거 html로 작성하던 파일도 jsp로 바꾸려고 합니다.
미래를 위하여 미리미리!!

New Dynamic Web Project 를 생성해줍시다.
기존의 파일들을 그대로 옮겨주려고 합니다.

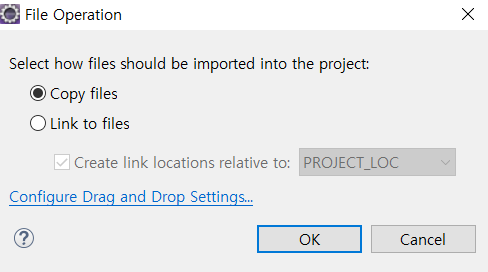
폴더 탐색기에서 WebContent로 드래그 앤 드롭하면 됩니다.
Workspace 경로가 다르기도 해서 저는 Copy files 옵션을 선택했어요.

이대로 하면 프로젝트 완성!!
JSP 파일로 바꾸기
기가 막히는 방법을 찾지 못하여... 그대로 복사 붙여 넣기를 하려고 합니다.

JSP 파일을 새로 만들고 내용을 복사 붙여넣기 해줍니다.

아마도 이렇게 뜰텐데요.
taglib가 현재는 필요하지 않고 그 아래 내용은 HTML이기 때문에 첫 줄 빼고 다 지워줍니다.
charset이 저랑 다를 수 있습니다.
저는 웹에서 한국어를 사용하기에 프로젝트 만들 때 다 UTF-8로 만들라고 지정했어요.

Window -> Preference -> Web에서 각각 파일마다 Encoding을 지정해주시면 됩니다.
사실 위에서 복사 붙여 넣기만 해 주면 됩니다.
그러나 저는 1.html 파일명을 todayCard라던가 바꿨고요.
|
1
2
3
4
5
6
7
8
9
|
<div id="menu" class="container">
<ul>
<li class="current_page_item"><a href="index.jsp">Home</a></li>
<li><a href="basicContents.jsp">타로 기초</a></li>
<li><a href="todayCard.jsp">오늘의 운세</a></li>
<li><a href="review.jsp">리뷰</a></li>
<li><a href="profile.jsp">프로필</a></li>
</ul>
</div>
|
cs |
이런 부분들을 수정해줬어요.
나중에는 중복되는 부분 footer라던가 header 파일을 따로 나눠서 분리하는 게 좋아 보이네요.
'web > jsp&servlet' 카테고리의 다른 글
| [servlet] session 활용 (0) | 2020.07.31 |
|---|---|
| Form radio 속성과 Servlet (0) | 2020.07.10 |
| [servlet] GET 요청 처리하기 (0) | 2020.07.07 |
| [Servlet] LifeCycle 이해하기 (0) | 2020.07.04 |
| Servlet을 이용해 웹 표시하기 (0) | 2020.07.03 |
