HTML은 웹 페이지를 만들기 위한 가장 기본적인 뼈대를 다듬는 언어입니다
실습하기에 앞서서 준비물이 필요합니다.
- 웹 브라우저
- 에디터
사실상 브라우저는 다들 있으실 겁니다. 우리가 무엇인가를 작성하고 그것을 볼 수 있는 화면이 1번에 해당합니다.
그다음으로는 에디터인데 선택이 다양해요.
따로 설치하기 싫으신 분들은 메모장을 이용해서 작업하셔도 괜찮습니다.
에디터 리스트
Notepad++
https://notepad-plus-plus.org/
Notepad++
What is Notepad++ Notepad++ is a free (as in “free speech” and also as in “free beer”) source code editor and Notepad replacement that supports several languages. Running in the MS Windows environment, its use is governed by GPL License. Based on t
notepad-plus-plus.org
일반 메모장보다는 가볍지만 에디터의 역할은 톡톡히 해냅니다.
무료입니다.
Sublime Text
Sublime Text - A sophisticated text editor for code, markup and prose
Goto Anything Use Goto Anything to open files with only a few keystrokes, and instantly jump to symbols, lines or words. Triggered with Ctrl+P⌘+P, it is possible to: Type part of a file name to open it. Type @ to jump to symbols, # to search within the f
www.sublimetext.com
Notepad++에 비해 깔끔한 ui에 이 또한 가벼운 편입니다.
동일하게 무료입니다.
Atom
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
깃헙(GitHub)에서 만든 텍스트 에디터입니다.
추가로 확장 패키지를 쉽고 간단하게 install 할 수 있어서 원하는 대로 사용하기 편합니다.
에디터답게 자동완성 가능!!
무료입니다.
VS Code
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
VS Code(VisualStudio Code)는 마이크로소프트(MS)에서 만든 텍스트 에디터입니다.
요즘 이 친구를 쓰는 사람들이 많더라고요.
편집기에서 내가 작성한 코드가 웹에서 어떻게 보일지 테스트할 수 있다는 게 가장 큰 매력으로 보입니다.
이 또한 무료입니다.
사람마다 선호하는 에디터가 다릅니다.
제가 제시한 목록은 사람들이 자주 쓰는 에디터들이니까 이 중에서 고르시면 관련 문서 찾기도 편합니다.
저는 이중에서 Atom을 선택했습니다.
Github 팀이 만든 제품이라서 Git과 연동이 쉬울 거라는 단순한 생각에 선택했어요.
간단한 실습
작업용 폴더를 하나 만들고 거기서 페이지를 만들고~ 이런저런 작업들을 진행할 겁니다.
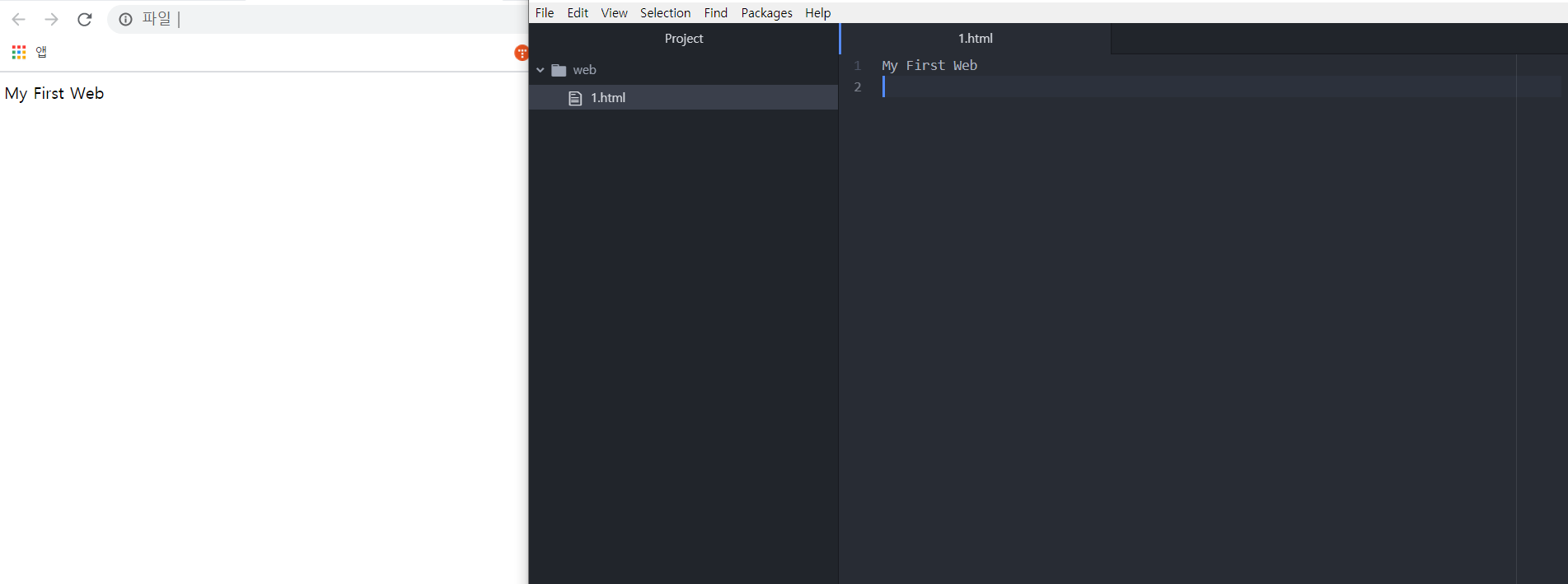
html 파일을 하나 생성해줍니다.
에디터마다 사용방법은 다르지만 New File로 만드시면 됩니다.
그 안에 간단하게 아무 문구나 작성해주세요
저는 My First Web이라고 작성했습니다.
See the Pen gOPbzab by Kwonttt (@kwonttt) on CodePen.
그리고 해당 파일을 브라우저에서 열면 제가 작성한 문장이 그대로 나타납니다.
여기까지 간단한 입문용 예제였습니다.

다음 시간부터는 HTML의 문법인 태그에 대해서 알려드리겠습니다.
'web > html&css' 카테고리의 다른 글
| css 파일 수정 후 적용 X (0) | 2020.07.11 |
|---|---|
| CSS 문법 (0) | 2020.06.27 |
| HTML 태그 설명 (0) | 2020.06.19 |
